Vårt mål: att göra det som verkar komplicerat enklare
För oss på Mild handlar webbutveckling om att lösa era tekniska utmaningar, stora som små. Vi kombinerar avancerad teknik med ett pedagogiskt förhållningssätt, så att ni alltid förstår vad vi gör och varför. Oavsett om projektet är stort eller litet ser vi till att skapa en lösning som passar era behov och förutsättningar.
Tekniker och plattformar för alla behov
Vi arbetar med flera tekniker och plattformar, som PHP, Laravel, WordPress, WooCommerce och Shopify, för att skapa den bästa lösningen för er. Oavsett om ni behöver en enkel webbplats eller en avancerad e-handel, har vi verktygen och kompetensen för att skapa det.
För mer komplexa e-handelslösningar kan vi integrera funktioner som kundspecifika priser, rabatter och betalningslösningar som Stripe, Swish, Bambora, Paypal, Svea och Klarna.
Några exempel på plattformar, ramverk och tekniker vi arbetar i

Lite mer om hur det är att jobba med oss
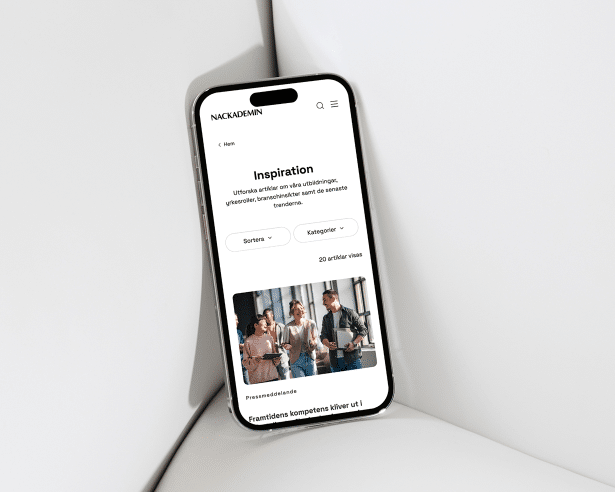
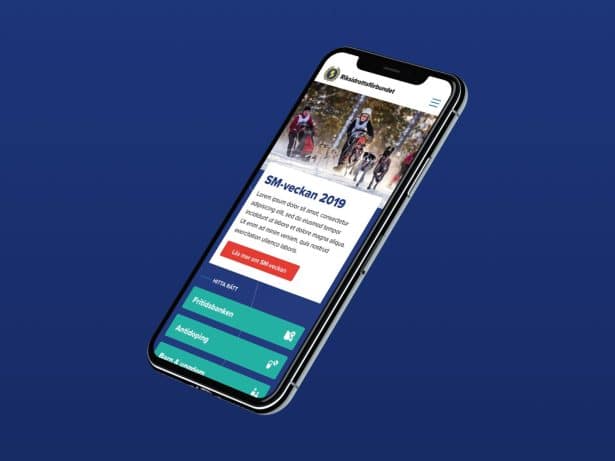
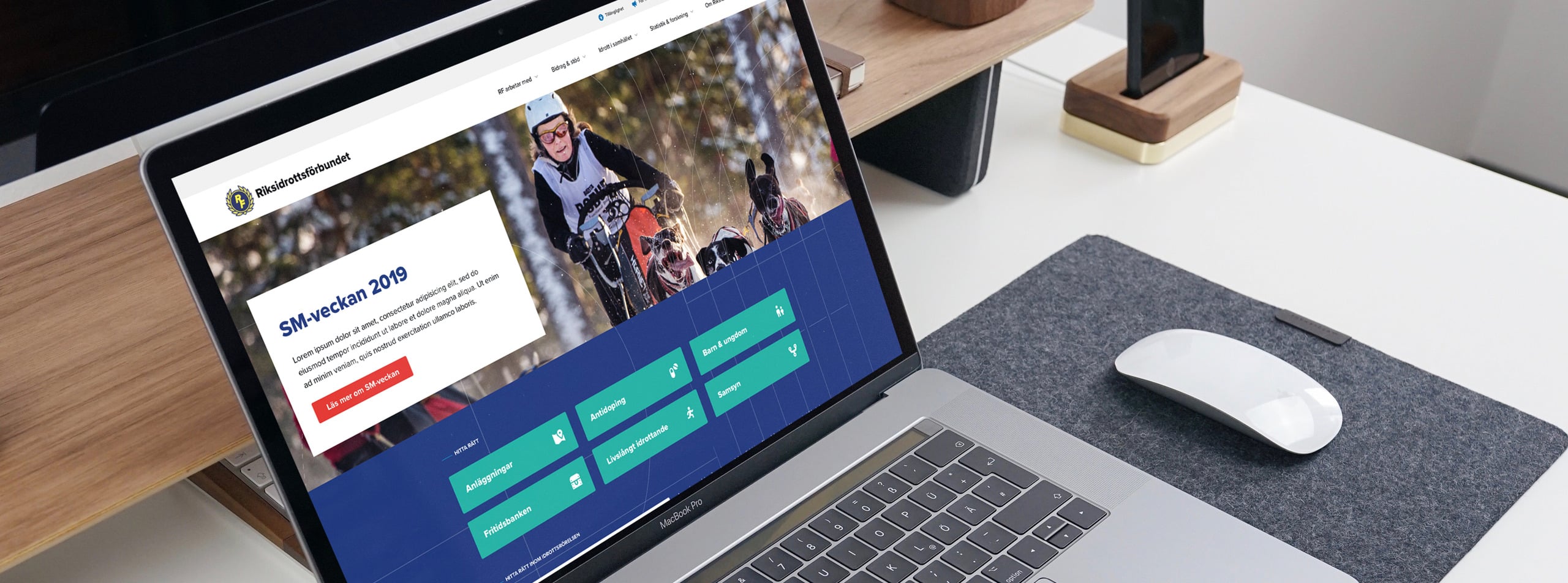
Projekt vi gärna visar upp

Hur vi arbetar the Mild way
Genom åren har vi på Mild utvecklat en unik och beprövad metod för att driva webbplatsprojekt. Oavsett om ni är ett internationellt varumärke eller en lokal aktör skräddarsyr vi lösningen utifrån era behov. Vi inspireras av tidigare framgångsrika projekt och förankrar modellen i ett nära samarbete med er.
Arbetet delas in i tydliga sprintar där alla i projektet har full insyn via vårt gemensamma projektledningsverktyg.
1. Uppstart
Vi bokar in ett första möte där hela teamet samlas – både ni och vi. Fokus ligger på att lära känna er, skapa samsyn och lägga en stabil grund för projektet.
- Var står ni idag?
- Vad vill ni uppnå och varför?
- Vem är er målgrupp och vad behöver de?
- Vi diskuterar och förtydligar kravspecifikationen.
2. SEO, struktur och strategi
Nu skapar vi strukturen och identifierar rätt sökord för att ge projektet en tydlig riktning.
- Sökordsanalys: Vilka ord och fraser ska ni synas på?
- Sitemap: Hur ser en optimal struktur ut?
- Innehåll: Vad behövs, vad saknas och vad kan förbättras?
- Begränsningar och nya krav: Vi säkerställer att allt är tydligt och genomtänkt.
3. Design och UX
Nu börjar vi ge projektet liv genom att kombinera smart funktionalitet med visuell design. Allt baseras på vår framtagna UX-process.
- UX-processen: Konkurrentanalys, user stories, brainstorming.
- Visuell design: Vi skapar en design som är användarvänlig, konverterande och förstärker ert varumärke.
- Responsivitet: Användarupplevelsen ska vara lika bra oavsett enhet.
- Slutresultat: En utvecklingsklar design, framtagen i Figma, som är redo för nästa steg.
4. Utveckling
Nu omsätter vi designen i kod. Våra webbplatser byggs med avstamp i vår egenutvecklade boilerplate och skräddarsys i WordPress, Laravel eller Shopify för maximal flexibilitet.
- Boilerplate: En stabil grund som ger snabbare och mer optimerad utveckling.
- Gutenberg-block: Flexibla lösningar som gör det enkelt att redigera, hantera och skapa nytt innehåll.
- Integrationer: Vi ser till att allt samspelar – från tredjepartssystem till interna verktyg.
- WCAG: Vi säkerställer tillgänglighet enligt aktuella riktlinjer för en inkluderande webb.
5. Innehåll & populering
Innehållet är hjärtat i webbplatsen, och vi hjälper gärna till att göra det så starkt som möjligt. Oavsett om det handlar om text, bilder eller video kan vi ta en aktiv roll i att skapa och populera materialet.
- Populera innehåll: Vi ser till att allt hamnar på rätt plats – snyggt och strukturerat.
- Copywriting: Skarpa och engagerande texter som träffar rätt målgrupp.
- Skapa innehåll: Video, bilder, grafik och text – vi täcker hela spektrat.
6. Sluttest & lansering
När allt innehåll är på plats genomför vi noggranna tester för att säkerställa att webbplatsen fungerar precis som den ska.
- Responsivitet: Webbplatsen ska följa design och fungera felfritt på alla enheter.
- Hastighet: Vi optimerar laddningstiderna för en snabb och smidig användarupplevelse.
- Funktionalitet: Alla funktioner granskas och testas – inget lämnas åt slumpen.
Redo att skapa något nytt ihop?
Kontakta oss så tittar vi gemensamt på en lösning för er, anpassat utefter budget och behov.
Skräddarsydda lösningar när det behövs
Om de plattformar som finns inte möter era krav eller besökarnas förväntningar, kan vi bygga en lösning som är anpassad efter era behov. Även när vi arbetar i WordPress bygger vi från grunden utan färdiga teman, vilket ger er en unik och genomtänkt webbplats. Resultatet blir alltid en smart och användarvänlig lösning – optimerad för både er och era besökare.
Smarta lösningar för er
När vi jobbar med webbutveckling handlar det inte bara om teknik – det handlar om att skapa lösningar som gör ert arbete enklare och mer effektivt. Det är så vi på Mild vill jobba med utveckling – smart, skräddarsytt och alltid med dig som kund i fokus.
Smidiga integrationer för bättre arbetsflöde
Vi gör det enkelt att koppla samman er webbplats med andra system. Genom tekniker som REST, SOAP eller filter kan vi skapa smidiga integrationer mellan er webbplats och andra system som Pyramid, Fortnox, Visma, Inriver och Dynamics 365.
För att göra er arbetsprocess ännu mer effektiv kan vi också bygga anpassade integrationer med andra verktyg som MailChimp eller plugins vi utvecklar själva. På så sätt får ni ett enkelt och tidseffektivt arbetsflöde, oavsett vilket system ni använder.
Vi delar med oss - våra senaste artiklar om webbutveckling och e-handel