I en värld där användarvänlighet är avgörande för digitala upplevelser finns det en mängd UX-principer att ta hänsyn till. Bland dessa har vi valt ut fyra som vi anser vara särskilt viktiga: Jakobs-, Hicks-, Fitts- och Millers lag. Dessa lagar belyser vikten av att skapa intuitiva gränssnitt som gör det enkelt för användare att navigera och fatta beslut utan onödig friktion.
I denna artikel utforskar vi hur dessa utvalda psykologiska principer kan tillämpas för att minska komplexitet och öka användarengagemang. Vi går igenom konkreta strategier för att förenkla design och maximera konverteringar. Oavsett om du är designer, utvecklare, digital marknadsförare eller bara nyfiken på hur användarupplevelse fungerar kommer du att få insikter som kan utveckla ditt arbete och hjälpa dig att skapa mer användarvänliga produkter.
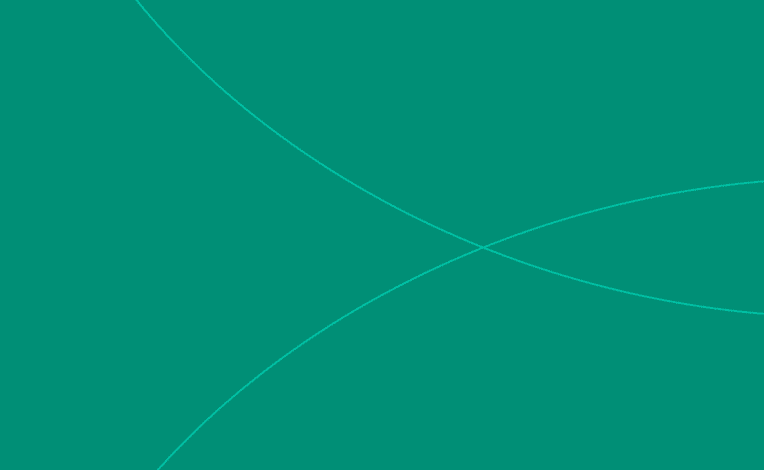
Vad är Jakobs lag?
Jakobs lag, formulerad av användbarhetsexperten Jakob Nielsen, lyder: "Användare spenderar merparten av sin tid på andra webbplatser, så de förväntar sig att din webbplats fungerar på samma sätt som alla andra sidor de redan känner till." Användare har alltså förväntningar på hur en webbplats ska fungera baserat på deras erfarenheter från andra sidor.
Hur kan du tillämpa Jakobs lag?
Genom att följa väletablerade designprinciper kan du minska inlärningskurvan och göra det enklare för användarna att navigera på din webbplats eller app. Använd exempelvis samma placering av menyknappar som på de flesta andra sajter och håll strukturen i sidhuvud och sidfot konsekvent. Det är också viktigt att bibehålla en välkänd navigationslogik – en sökfunktion till exempel placeras vanligen uppe i högra hörnet.

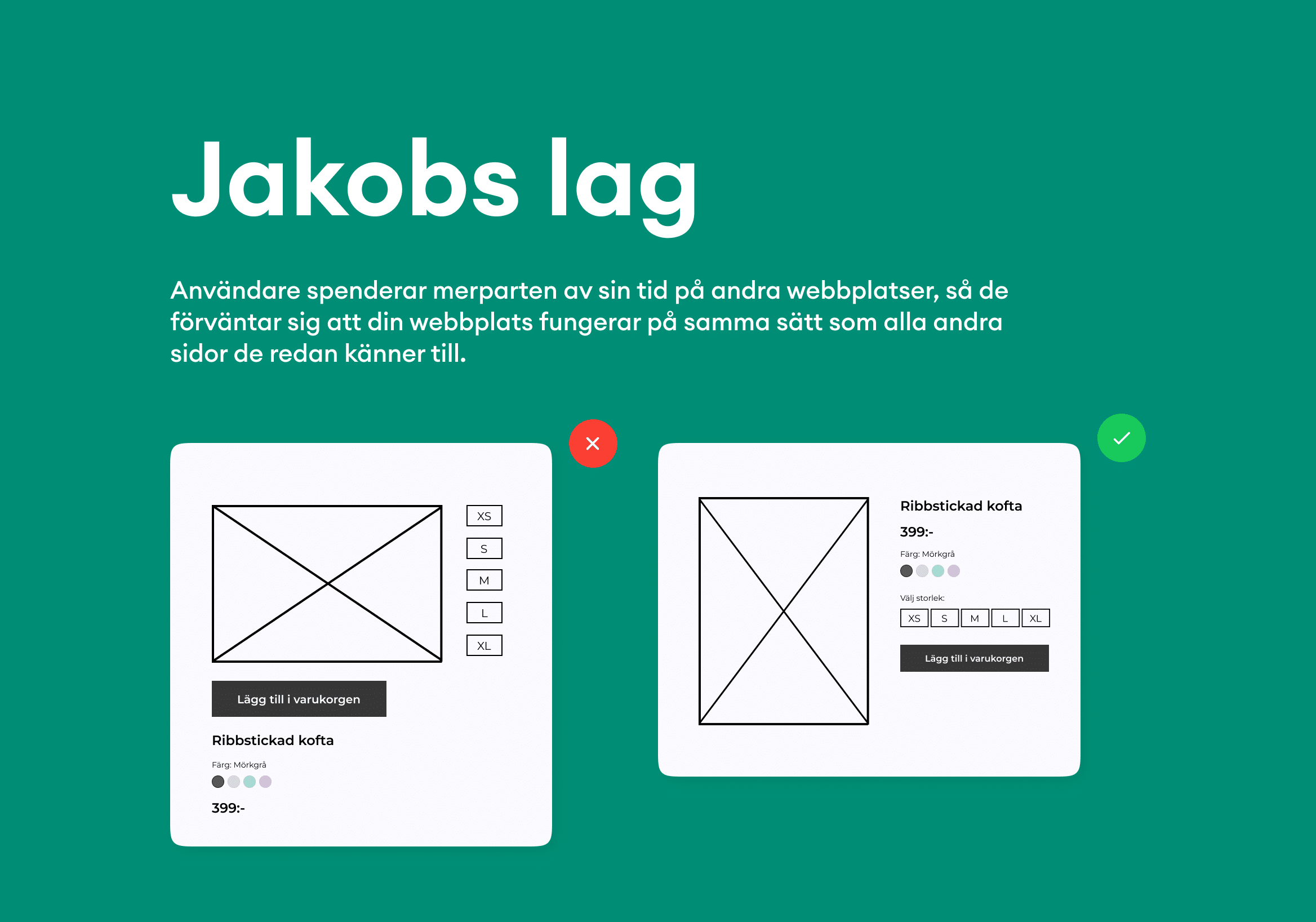
Vad är Hicks lag?
Hicks lag eller Hick-Hyman-lagen utforskar sambandet mellan antalet val som erbjuds och den tid det tar att fatta beslut. Ju fler alternativ som presenteras, desto längre tid tar det för användaren att välja. Denna princip kan hjälpa designers att minimera kognitiv belastning och underlätta beslutsprocessen.
Hur tillämpas Hicks lag inom UX-design?
- Begränsa valmöjligheterna: Visa endast de mest relevanta alternativen. Istället för att erbjuda fem olika prenumerationsalternativ, kan det vara smart att visa tre väl utvalda alternativ.
- Organisera och gruppera information: Gruppera liknande objekt och funktioner för att göra interaktionen mer förutsägbar och minska den kognitiva belastningen.
- Bryt ner komplexa uppgifter: Om en uppgift har flera steg, presentera dem en efter en. Detta tillvägagångssätt fungerar särskilt bra vid exempelvis checkoutprocesser och långa formulär.

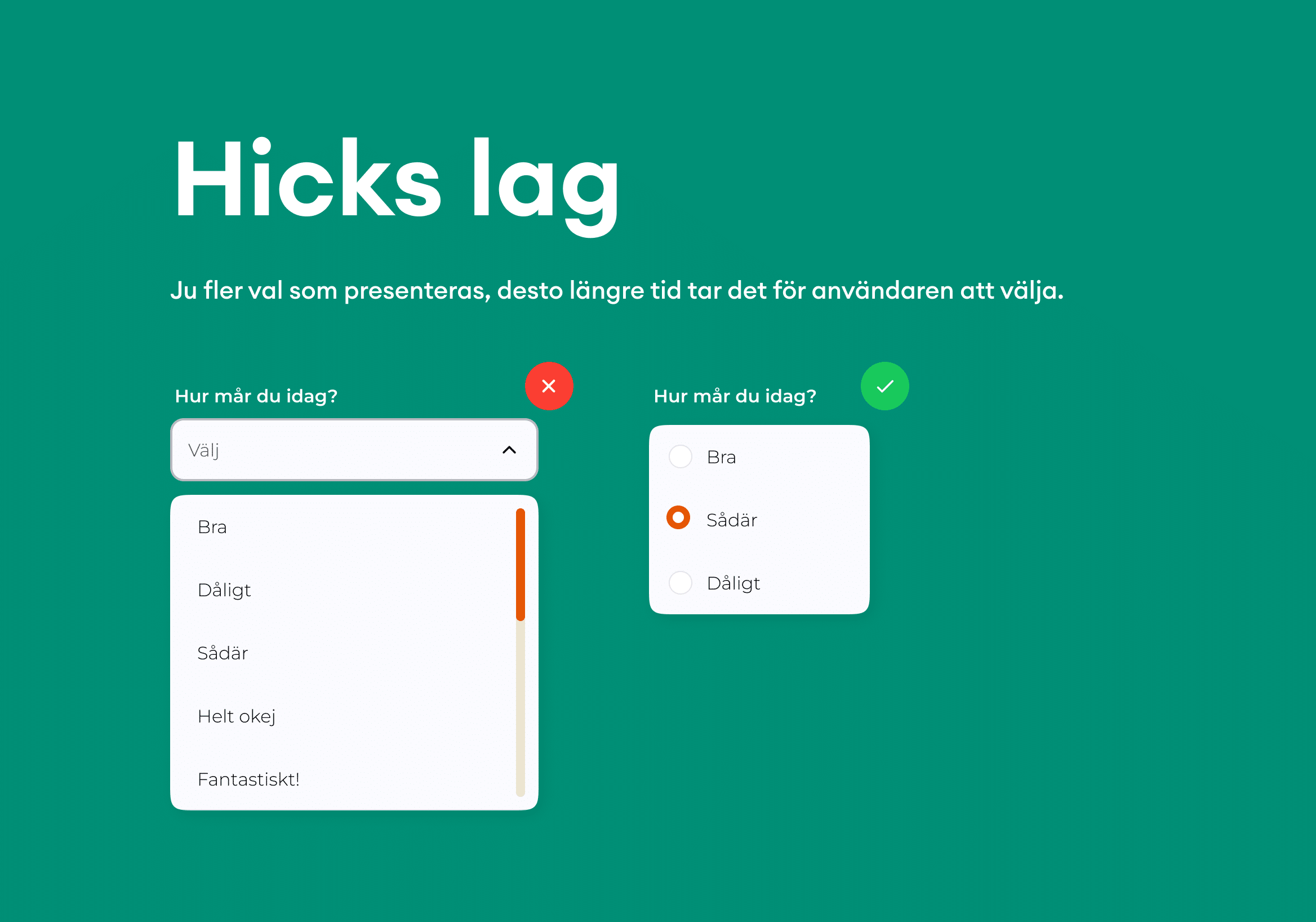
Vad är Fitts lag?
Fitts lag förklarar hur storleken och avståndet till en måltavla påverkar den tid det tar att nå den. Principen säger att ju större och närmare en interaktiv knapp är, desto snabbare och enklare är det för användaren att klicka på den. En användarvänlig design kräver att knappar och andra interaktiva element är både lätta att hitta och enkla att klicka på.
Hur kan du använda Fitts lag i design?
- Gör interaktiva element större: Call-to-action-knappar, navigationsikoner och andra viktiga element bör vara tillräckligt stora för att användaren enkelt ska kunna klicka på dem på olika typer av enheter.
- Minska avståndet till viktiga objekt: Placera viktiga knappar nära varandra eller i områden där de är enkla att nå. Exempelvis kan en call-to-action placeras nära rubriken och beskrivningen för att locka till interaktion.
- Undvik oavsiktliga klick: Se till att det finns tillräckligt med mellanrum mellan klickbara element så att användaren inte råkar trycka fel.

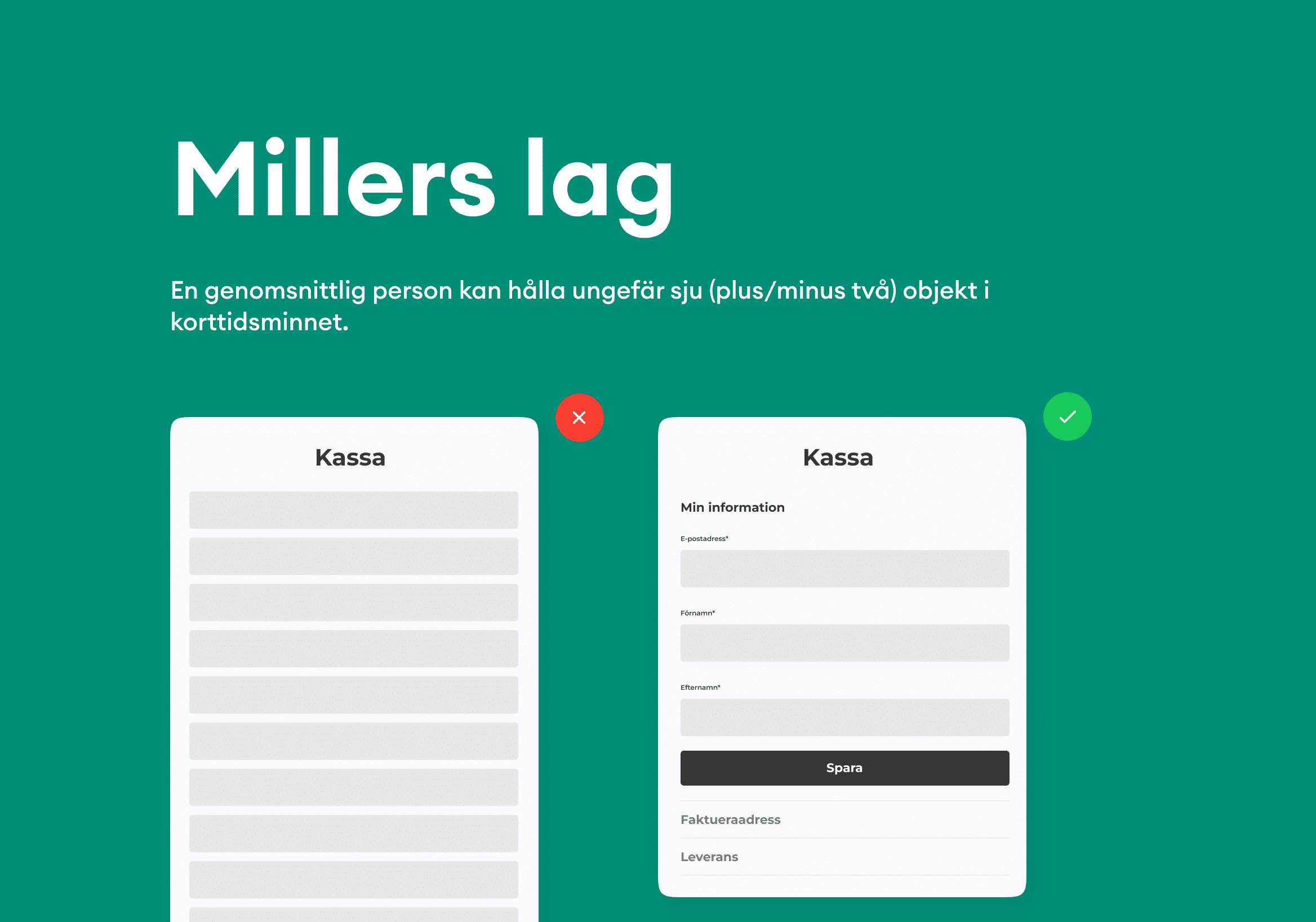
Vad är Millers lag?
Millers lag handlar om människors begränsade förmåga att bearbeta många informationsobjekt samtidigt. Lagen säger att en genomsnittlig person kan hålla ungefär sju (plus/minus två) objekt i korttidsminnet samtidigt. Om designen överbelastar användaren med information kan den upplevas som rörig och svår att navigera.
Hur kan du tillämpa Millers lag i UX-design?
- Gruppera och organisera: Dela upp informationen i logiska grupper för att minska antalet enskilda element användaren behöver fokusera på samtidigt.
- Undvik överflödig information: Försök att hålla dig till det mest relevanta innehållet och gör designen så enkel som möjligt.
- Använd visuell hierarki: Lyft fram de mest kritiska elementen och hjälp användaren att fokusera på det som är viktigast, utan att distraheras av onödig information.

Skapa effektiv och användarvänlig design med dessa principer
Genom att tillämpa Jakobs, Hicks, Fitts och Millers lag i din design kan du skapa produkter och webbplatser som är intuitiva och användarvänliga. Tänk på att design alltid ska utgå från användarnas behov, och att enkla, tydliga gränssnitt är mer effektiva än komplicerade lösningar. Med dessa principer i åtanke kan du förbättra användarupplevelsen och se till att din produkt engagerar och vägleder användarna på bästa möjliga sätt.
Genom att förstå användarnas förväntningar, minimera beslutskomplexitet, anpassa elementens storlek och placering samt optimera informationsmängden, har du nycklarna till att skapa en design som både lockar och underlättar för användaren.